CARATTERI TIPOGRAFICI DIGITALI: LA SCELTA DEL FONT GIUSTO NELLA COMUNICAZIONE
Nel mondo della comunicazione la scelta del carattere tipografico è fondamentale. L’immagine scelta per una campagna pubblicitaria, un sito internet, un poster, un volantino o la copertina di una brochure è spesso il primo elemento che viene notato, ma è la scelta della tipografia che la accompagna a dare il giusto carattere al messaggio all’interno del visual.

Nel mondo della comunicazione la scelta del carattere tipografico è fondamentale. L’immagine scelta per una campagna pubblicitaria, un sito internet, un poster, un volantino o la copertina di una brochure è spesso il primo elemento che viene notato, ma è la scelta della tipografia che la accompagna a dare il giusto carattere al messaggio all’interno del visual.
SERIF, BASTONI E SCRIPT. ORIENTARSI TRA I DIVERSI STILI DI FONT
Iniziamo a fare un po’ di chiarezza sui termini. Con font (al maschile!) si identifica la versione digitale di un particolare carattere tipografico, ad esempio Helvetica bold, Georgia italic, Garamond light o Roboto medium condensed. Il nome stesso del font contiene sia il nome della propria famiglia (anche detta typeface), sia l’indicazione della forza che stiamo utilizzando (bold, italic, light ecc.).
I diversi font si dividono in macrofamiglie. Una prima divisione, data dallo stile, è naturalmente quella tra i caratteri serif (graziati o, in ambito anglosassone, roman) e i sans-serif (o bastoni): le differenze stanno sostanzialmente nella presenza o meno di grazie al termine delle aste ascendenti o discendenti e nell’equilibrio tra le aste stesse (otticamente costante nei sans-serif, variabile nei serif).
Per ogni stile troviamo diverse sottodivisioni, in particolari tra i graziati, tra cui compaiono:
• i roman antichi, con un contrasto leggero tra i pesi delle aste;
• i roman moderni, anche detti Bodoni o bodoniani, in cui il contrasto viene rafforzato;
• gli slab, noti anche come egiziani, che condividono con i bastoni l’omogeneità dello spessore d’asta.
Uno stile a sé può essere assegnato a:
• gli script, font che simulano la scrittura a mano libera e che, proprio per questa caratteristica, possono racchiudere tratti di uno stile o di un altro, includerne più di uno o lavorare con uno schema libero, ad esempio mischiando lettere maiuscole e minuscole;
• i gotici, che riprendono lo stile dei primi caratteri mobili monospaziati di Gutenberg;
• gli illustrativi, nati il più delle volte da caratteri customizzati, come quelli usati per famosi logotipi.
CARATTERE TIPOGRAFICO vs CARATTERE DISTINTIVO
I diversi sistemi operativi offrono la possibilità di installare una serie infinita di font da utilizzare poi nei diversi programmi di disegno, impaginazione e photo editing.
Ogni designer, web-developer, illustratore ha poi un proprio stile e dei font a cui è affezionato. Frasi come “Sì, ma io uso sempre l’Helvetica Neue e vado sul sicuro!”, “Con il Bodoni non si sbaglia mai!”, “Times New Roman tutta la vita!”, “Un bello script dà sempre la giusta personalità, basta che non sia il Comic Sans” sono all’ordine del giorno in qualsiasi graphic agency o studio. Non tutti i progetti, naturalmente, possono essere standardizzati e lo scrollarsi di dosso le vecchie abitudini, scoprendo l’abbinamento di diversi font e famiglie di font, può risultare davvero un grosso aiuto per differenziare i diversi progetti e distinguersi dalla massa.
I font abbracciano diversi stili tipografici, offrendo molteplici possibilità di adattamento alle necessità di tutti i giorni.
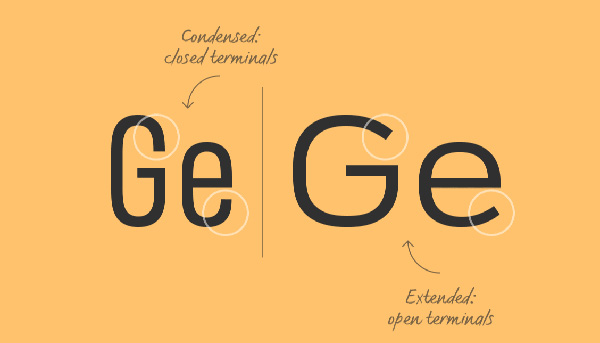
Alcuni esempi: FS Industrie è un font estremamente duttile, utilizzabile nelle sue declinazioni e forze per adattarsi ai diversi contesti. Ogni glifo, dalla versione condensed a quella extended, è disegnato a mano, valutando larghezze, curvature e pesi per mantenerne i propri punti di forza e un’estrema compatibilità con gli altri caratteri della stessa famiglia. Una soluzione estremamente funzionale, che strizza l’occhio alla classicità dei font tedeschi degli anni ‘30.

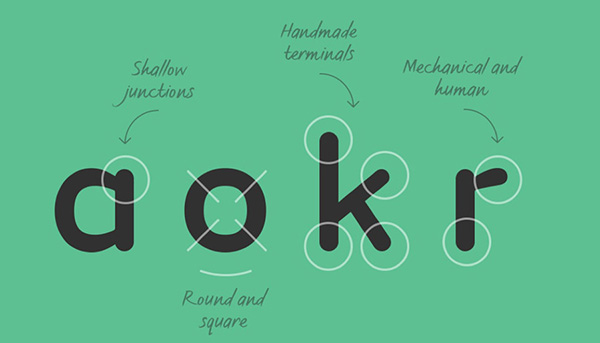
FS Aldrin, altro font in omaggio nella suite, è invece una vera e propria chicca per gli amanti dei rounded. I terminali delle aste sono infatti stati curati dall’autore Phil Garham e corretti manualmente per garantire la massima leggibilità. Grazie a questa peculiarità, unita a un comparto di forze che passano dal thin all’heavy, l’FS Aldrin si presenta come il font ideale per schermi retroilluminati e insegne, titoli forti o progetti di packaging. Un font davvero spaziale, nel vero senso della parola! Come mai? Installatelo e scoprite il suo set di icone!